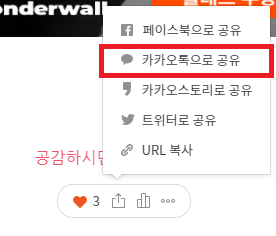
아무 생각 없이 티스토리 블로그를 하다보니까 최근에 와서야 카카오톡 공유하기 기능이 앱에서는 웹으로 연결된다는 사실을 알게 되었습니다. 이렇게 되면 스마트폰 웹 브라우저에 별도 로그인 과정을 거쳐야 하기 때문에 상당히 불편하지 않을 수 없는 것이었습니다.
그리고 확인해보니 제 블로그에는 카카오 스토리, 페이스북, 트위터, 네이버 블로그 등의 공유 버튼은 만들어놨지만 정작 가장 많이 사용하고 있는 카카오톡 공유기능은 빠져있던 것이었습니다. 아예 카카오톡 단순 공유 버튼마저 없던 상황....
그렇게 카카오톡 공유 버튼을 만들어 보려고 찾아서 적용해보니 이게 포스팅 링크 공유 시 카카오톡 앱으로 자동연결되지 않는다는 사실!!!을 알게 된 것! 저는 이 문제를 해결해보기 위해 구글을 검색해보았습니다. 사실 검색해보고 저도 어렵게 느껴질 만큼 일반인 시점에서는 절차가 상당히 난이도가 있었습니다.

사실 저도 조금 살펴보다가 처음에는 그냥 접었던... 이름하야... 카카오톡 링크 공유 시 앱으로 자동 연결 기능 적용? 이름을 뭐라고 정해야 할지.. 카카오톡 링크 공유 시 앱으로 연결? 또는 앱으로 공유? 정도로 해야 할까요?
구글에서 검색할 때도 사실 뭐라고 검색해야 딱 나올지 검색하는데도 약간 애를 먹었답니다. 그렇게 몇 가지 검색을 하고 내용을 종합하고 나서도 사실.. 헷갈리더군요... 그래서 결국은 카카오톡 개발자 API사이트에 접속해서 방법을 확인하고 개발자 사이트에서 제시한 가이드와 구글에서 검색된 포스팅 등을 전체적으로 확인해본 결과 결과적으로 제가 원하는 소스를 만들 수 있게 되었답니다.
사실 이 카카오톡 링크 버튼은 기본적으로 티스토리 하단에 제공되기 때문에 추가적으로 작업하실 필요는 없습니다. 그냥 자기만족에 의해서 형태를 바꿀 뿐이죠...

서론이 참 길었습니다.
카카오톡 링크 앱으로 공유하기
오늘은 이틀 고생해서(생색) 알아낸 방법 "카카오톡 앱으로 링크공유" 방법을 공유해드리도록 하겠습니다. 먼저 해당 기능을 적용하시려는 분들은 마음을 단단히 먹고 도저해보시기 바랍니다. (결과적으로 소스를 공개하기 때문에 복붙만 하셔도 상관은 없습니다.)
모두 아시겠지만 일반 공유링크 버튼들은 단순하게 해당 링크 한 줄이면 웹 브라우저를 띄워서 공유할 수 있습니다. 단순히 웹 브라우저 기반인 것입니다. 반면, 스마트폰에 설치되어 있는 앱을 열어 링크를 공유하기 위해서는 별도의 개발 작업이 필요한 것입니다.
전체적인 순서는 아래와 같습니다.
1. 카카오 개발자 도구 API 사이트 '카카오 디벨로퍼스' 가입 (웬지 귀찮...)
2. 가입 후 애플리케이션이라는 것을 추가한다. (갈 수록 귀찮....)
3. 플랫폼이라는 것을 설정한다. (여기서 이탈자가 많아질 듯..)
4. 기본정보를 입력한다. (공유 링크에 노출될 내 블로그 정보)
5. 카카오톡 링크 공유작업을 위한 스크립트를 <head></head>사이에 삽입한다.
6. 링크 버튼을 html을 사용해서 만든다.
7. 공유 기능 스크립트를 소스코드 하단에 삽입한다.
8. 테스트 후 끝.
그럼 먼저 카카오 개발자 사이트 가입먼저 해보겠습니다.
카카오 디벨로퍼스 가입
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
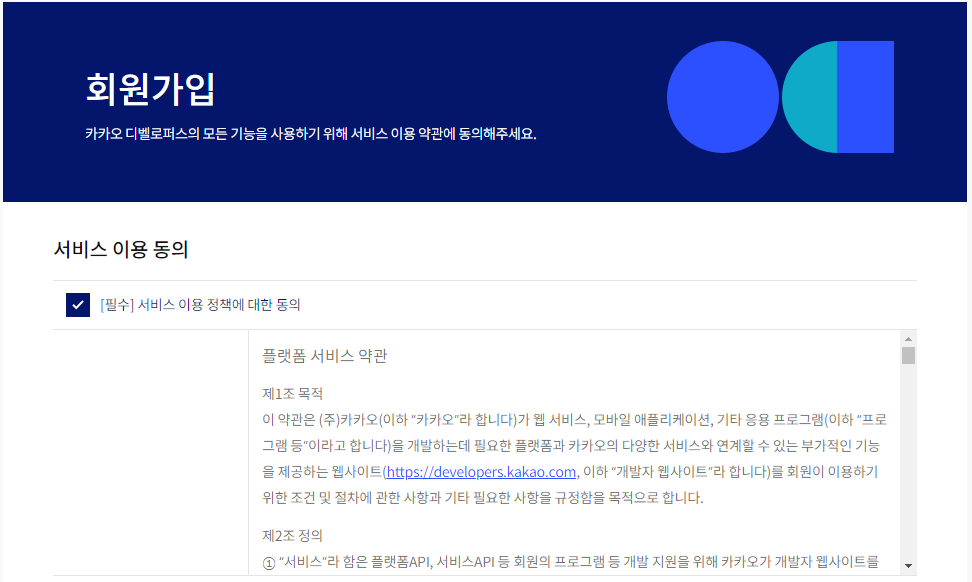
위 사이트에 접속을 하신 후 가입해주시면 됩니다. 카카오 계정으로 가입하며 실명을 입력하셔야 합니다. 카카오 계정정보를 등록하시고 이후 절차를 진행해주세요.


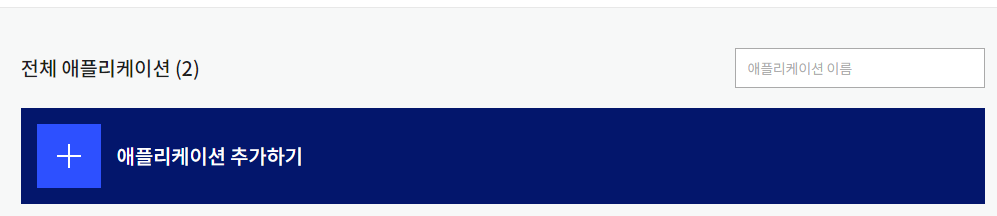
그 후 애플리케이션을 추가해주셔야 하는데요 이 애플리케이션을 설명드리자면 하나의 사이트를 등록하는 거라고 보시면 됩니다. 티스토리 블로그로 치면 티스토리 블로그 URL을 입력하면 되고, 일반 다른 사이트일 경우 해당 사이트 URL을 입력하시면 되는 것입니다.
이렇게 블로그 또는 사이트를 애플리케이션으로 등록을 하셔야 등록한 사이트에서 링크 공유하기 스크립트를 사용하실 수 있게 되는 것입니다. 그렇기 때문에 블로그가 여러개라면 각각의 블로그를 애플리케이션으로 추가해주셔야 하는 것입니다.


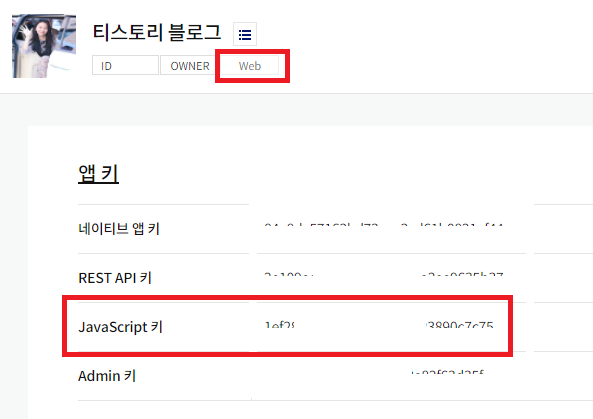
회사 이름과 앱 이름을 입력하는 부분에서는 실제로 회사와 앱이 없어도 자신의 아무 정보를 입력해서 애플리케이션을 추가하실 수 있습니다. 저는 그냥 막 입력하여 생성해보았습니다. 그러면 추가한 애플리케이션 목록을 보실 수 있으며 상세로 들어가셔서 '플랫폼'을 선택하시고 Web으로 속성을 설정해주셔야 합니다.




또한 애플리케이션 생성 시 각종 KEY 를 발급해주는데 여기서는 javascript 키를 사용하게 됩니다. 해당 javascript키는 공유 스크립트 소스에서 사용될 예정입니다. 이런 키들은 각각의 애플이케이션에 발급됩니다.
자 이렇게 카카오 개발자 사이트에 가입을 하고 키를 발급 받고, 플랫폼을 Web으로 사용하고 기본정보를 입력하셨다면 카카오톡 링크 공유 스크립트를 사용할 준비가 다 된 것입니다.

사실 이 과정도 어렵지만 이보다 소스를 가져와서 티스토리에 적용하는 것이 더 어려웠던 것 같네요 저도 개발자는 아니다보니 방법을 찾아내는데 조금 시간이 걸렸습니다. 그럼 이제 소스들을 가져와보겠습니다.
먼저 헤드와 헤드 사이에 넣어줄 카카오톡 개발자 js입니다. 아래 소스를 소스편집기를 열어 붙여넣어주세요.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>다음은 카카오톡 링크 버튼을 html로 만들어주어야 하는데요 만들면서 script를 호출할 수있는 스크립트도 적용해줍니다.
<a id="kakao-link-btn" href="javascript:sendLink()">
카카오톡 공유하기 버튼
</a>그리고 아래 소스가 실제 카카오톡 앱 링크 연결에 필요한 소스입니다. 소스를 자세히 보시면 공유할 게시글의 제목, 내용, 이미지 등의 정보가 담겨져있습니다. 불필요한 BUTTON 스크립트 부분도 있는데요 크게 상관하지 않으셔도 됩니다. 아래 소스는 사실 조금 더 다듬어야 하는 상황입니다. 그러나 검색해서 찾아보시면 아래와 같은 동일한 구조의 소스를 확인해보실 수 있습니다.
<script type='text/javascript'>
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('애플리케이션 추가 시 발급 받은 javascript 키 입력');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
Kakao.Link.createDefaultButton({
container: '#kakao-link-btn',
objectType: 'feed',
content: {
title: $('meta[property="og:title"]').attr( 'content' ),
description: $('meta[property="og:description"]').attr( 'content' ),
imageUrl: $( 'meta[property="og:image"]' ).attr( 'content' ),
link: {
mobileWebUrl: window.location.href,
webUrl: window.location.href
}
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845
},
buttons: [
{
title: '웹으로 보기',
link: {
webUrl: window.location.href
}
}
]
});
//]]>
</script>사실 가장 어려웠던 부분이 기존에 돌아다니는 소스나 카카오톡 개발자 API에 소개되어 있는 예제 소스에는 현재 공유하려고 하는 포스팅의 제목이나, 내용, 썸네일 이미지 등의 정보를 불러오는 소스부분은 없었기 때문에 티스토리 블로그에서 각 정보를 불러오는 방법을 알아내기 위해 고민을 좀 했답니다.
결국 포스팅의 요소검사를 통해서 각 제목과 내용을 가져오는 것은 확인했지만, 결과적으로 해당 요소들의 클래스 명이 다른 점에서 완전한 소스 같지 않다는 생각이 들어 조금 더 고민을 해본 결과 메타데이터를 이용해서 현제 페이지의 정보들을 불러오는 방법을 사용했습니다.
위 소스에서 가장 주요했던 부분이 바로 메타 태그로 메타 정보 덕분이었습니다. og:title, og:description, og:image 이 메타 정보로 인해 티스토리 게시물을 제대로 공유할 수 있게 되었습니다.
웹페이지들은 각각 메타 정보들을 담고 있기 때문에 이를 이용한 것인데요 저는 처음 사용해보았고 실제 사용해보니 각 정보들이 바로 불러와지더군요... 이번에 구글 검색으로 찾아봤을 때는 단발성 또는 특정 단일 웹페이지에 대한 공유 스크립트 소스들이 많았는데요 아마 메타정보를 이용해서 티스토리 블로그에 적용하는 소스는 이게 처음이 아닐까 조심스럽게 예상해봅니다. (뭐 어딘가에 있긴 있겠지만...) 아무튼 일반 개발자들이었다면 일도 아니었겠지만 저는 조금 걸렸습니다;;
이번에 구글에 검색을 해봤을 때에 카카오톡 링크 공유는 단순히 티스토리 블로그에 적용하는 방법이 아닌 여러 상업정 또는 홍보성 웹사이트에서 적용하는 실제 개발자들이 작업하는 방식의 포스팅들이 많았습니다. 저도 결국 어쩔 수 없이 조금이 머리를 써가면서 티스토리에 적용하기 위한 방법을 찾아보았는데요 이렇게 성공할 수 있게 되어서 기쁩니다!!
아직 좋아요, 공유횟수, 댓글 수 등의 social 정보들에 대해서는 추가 보완해야 하는데요 천천히 찾아봐야 할 것 같습니다.
최종적으로 제 블로그 우측에 카카오톡 공유 링크 버튼이 둥둥 떠다니게 적용했습니다. 단 제 사이트만의 차별성을 위해 저와 완전히 똑같은 형태의 버튼으로 공유드리기에는 어려운 점 이해해주시기 바라며, 텍스트든 아이콘 형태이든 공유하기 버튼만 지정해서 위의 버튼 소스와 함께 적용하시면 됩니다.
아래 본문의 스크립트 소스 파일 첨부해드립니다.
설명이 잘 되었는지 모르겠습니다. 그럼 방문해주셔서 감사합니다.
티스토리 배경 애니메이션 효과 꽃가루 효과 적용하기~!
티스토리는 html소스와 script 코드까지 자유롭게 수정할 수 있기 때문에 간단한 액션을 추가할 수도 있습니다. 그래서 최근에는 공감 버튼을 눌렀을 때 특정한 리액션을 줘보고 싶어서 따뽕~! 이��
kmkblog.tistory.com
'정보공유 > T스토리 설정' 카테고리의 다른 글
| 티스토리 모바일 설정 시 HTML편집 CSS 스킨 수정 방법 (2) | 2020.08.08 |
|---|---|
| 다음 검색 결과 누락, 내 글이 노출되지 않을 때 문제 확인 해결방법 (0) | 2020.05.30 |
| 티스토리 애드센스 반응형 광고 에러(설정 시 주의할 점) (0) | 2020.05.07 |
| 티스토리 댓글 아이콘 설정하기!(계정 이미지) (0) | 2020.04.30 |
| 티스토리 배경 애니메이션 효과 꽃가루 효과 적용하기~! (76) | 2020.04.19 |