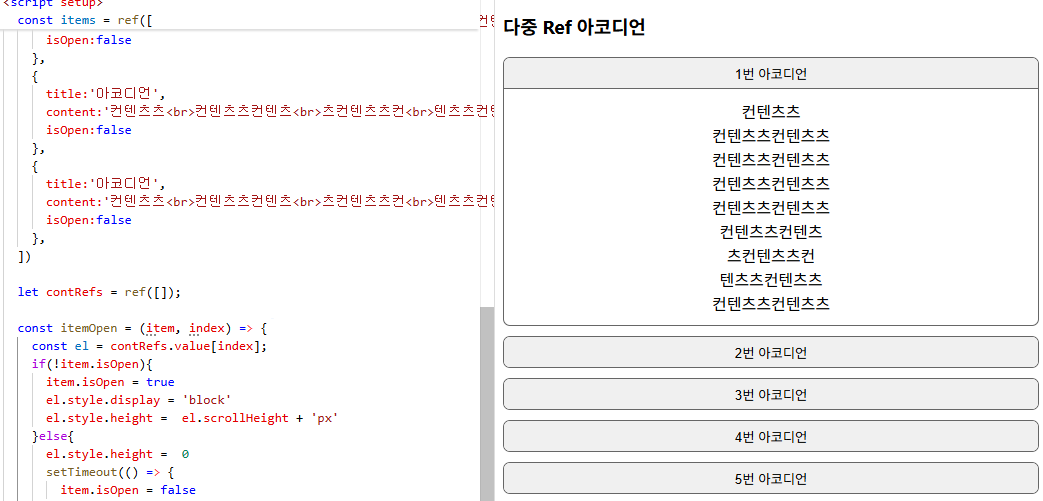
DOM ref event.target오늘은 지난 시간에 이어서 vue에서 만든 아코디언 메뉴를 부드럽게 하는 방법에 대해서 알아보겠습니다.앞 시간 요약v-for 반복문으로 생성한 아코디언 컨텐츠들에 상태값(isOpen)을 독립적으로 설정해두고 개별적으로 열고 닫고 상태를 컨트롤 한다.오늘 작업 포인트1. 부드럽게 open할 요소를 ref 또는 event.target 으로 select한다.2. v-show를 사용하면 요소가 display none/block 처리되기 때문에 요소를 컨트롤 하기 전에는 반드시 요소를 display:block 처리해준다. 오늘 탭을 부드럽게 열고 닫는 기능에서는 v-show 디렉티브를 사용할건데요 간단하게 v-if와 v-show의 차이에 대해서 알고 넘어가자면v-show실제 돔..