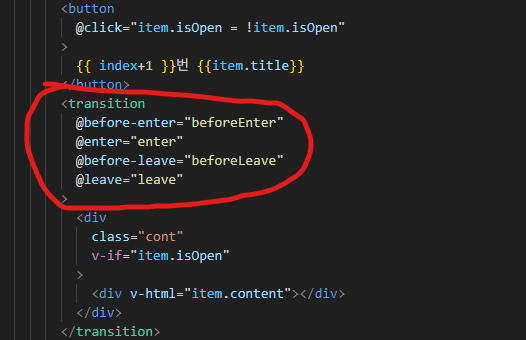
오늘은 vue3에서 아코디언 만들기 일단은 마지막 시간으로 vue의 내장 컴포넌트인 을 사용해서 아코디언 기능을 만들어보도록 하겠습니다.특징1이라는 내장 컴포너트를 사용하게 될 경우 Transition 컴포넌트에 기본적으로 내장된 훅을 이할 수 있어요 트렌지션이 적용된 소스를 먼저 보도록 하겠습니다. 위 코드에서 보면 트렌지션 컴포넌트에 @before-enter, @enter, @before-leave, @leave 이벤트 호출이 있는데요 이것이 바로 트렌지션의 내장 훅입니다. 이것들은 아래와 같은 이벤트를 인식합니다.@before-enter : 요소가 DOM에 들어가기 직전에 실행됨@enter : 트랜지션이 시작될 때 실행됨@before-leave : DOM에서 나가기 전에 실행됨@lea..